
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:34.
- Zadnja izmjena 2025-01-22 16:56.
With Polimer . js , ti mogu izradite vlastite HTML elemente i sastavite ih u potpune, složene web aplikacije koje su skalabilan i održiv. Sve je u stvaranju novih (tj. prilagođenih) elemenata koji mogu zatim se ponovo koriste u vašim HTML stranicama na deklarativni način, bez potrebe da znate ili razumete njihove unutrašnje karakteristike.
Isto tako, šta je polimerni okvir?
Polimer je JavaScript biblioteka otvorenog koda za izradu web aplikacija pomoću web komponenti. Biblioteku razvijaju Google programeri i saradnici na GitHubu. Principi modernog dizajna implementirani su kao poseban projekat koristeći Googleove principe dizajna materijala.
Osim toga, je li Google polimer mrtav? Polimer je smrt , živjele web komponente! Sve do prošle godine niste mogli pominjati Web komponente bez spominjanja Polimer . Polimer pruža jednostavan način kreiranja prilagođenih elemenata za vaše web aplikacije.
za šta se koristi Google polimer?
Polimer je JavaScript biblioteka koristi za kreiranje web aplikacija pomoću web komponenti. Sada možete razmišljati o Web komponentama kao o elementima za višekratnu upotrebu koji mogu biti koristi se u web stranice ili web aplikacije. To znači da možete i vi koristiti sa drugim JavaScript bibliotekama.
Kako napraviti polimerni projekat?
Postavite osnovni projekat aplikacije
- Kreirajte direktorij za svoj projekt aplikacije. mkdir app cd aplikacija.
- Inicijalizirajte svoju aplikaciju. Polymer CLI vam postavlja nekoliko pitanja dok postavlja vašu aplikaciju.
- Odaberite polimer-2-aplikaciju.
- Unesite naziv za svoju aplikaciju.
- Unesite naziv za glavni element u vašem projektu.
- Unesite opis za svoju aplikaciju.
Preporučuje se:
Kako radi digitalni ohmetar?

Digitalni ampermetar koristi šant otpornik za proizvodnju kalibriranog napona proporcionalnog struji koja teče. Kao što je prikazano na dijagramu, da bismo očitali struju, prvo moramo pretvoriti struju koja se mjeri u napon koristeći poznati otpor RK. Tako razvijen napon je kalibriran za očitavanje ulazne struje
Kako lacI radi?

Lac represor (LacI) radi pomoću motiva helix-turn-helix u svom domenu vezanja DNK, vezujući se specifično za glavni žlijeb operatorske regije lac operona, s baznim kontaktima također napravljenim od ostataka vezanih za simetriju alfa spirale, spirale 'šarke', koje se duboko vezuju u manji žljeb
Kako radi refrakcijski teleskop?

Refrakcioni teleskopi rade tako što koriste dva sočiva kako bi fokusirali svjetlost i učinili da izgleda kao da vam je objekt bliže nego što zaista jeste. Oba sočiva su u obliku koji se zove 'konveksna'. Konveksna sočiva rade savijanjem svjetlosti prema unutra (kao na dijagramu). To je ono zbog čega slika izgleda manja
Kako radi kreozotni dnevnik?

„Kreozot je gusta, uljasta supstanca i dimnjačaru je potrebno mnogo vremena i truda da očisti gripu“, kaže on. „Ako prvo spalite trupac za metenje kreozota, on isušuje kreozot, omogućavajući česticama čađi da lako padnu u ložište i čini sljedeću vatru sigurnijom, a sljedeće čišćenje lakšim.”
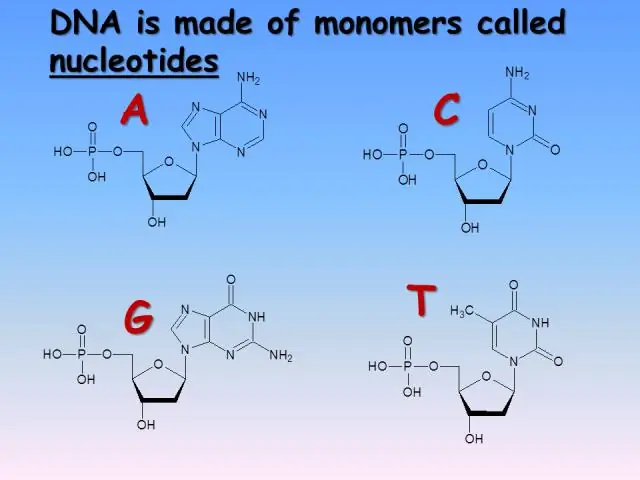
Kako se zove polimer nukleinskih kiselina?

Sastoje se od nukleotida, koji su monomeri sačinjeni od tri komponente: 5-ugljičnog šećera, fosfatne grupe i azotne baze. Ako je šećer spoj riboze, polimer je RNA (ribonukleinska kiselina); ako je šećer izveden iz riboze kao deoksiriboza, polimer je DNK (deoksiribonukleinska kiselina)
